티스토리 새 에디터 제목 1부터 제목 3에 대한 사용법입니다.

많은 사람들이 검색엔진 최적화(SEO)에 대해 말합니다. 워드프레스는 검색엔진 최적화가 잘 되어있어 티스토리 보다 구글 상위에 더 잘 노출된다고 합니다. 맞는 말일까요 검색엔진 최적화라는 것이 꼭 블로그 플랫폼이나 CMS 툴에 만 국한되어 있지는 않습니다. 사용하는 스킨 또는 테마에 따라 그리고 작성된 글의 품질과 적절한 키워드 사용, 웹 표준 준수 여부 등 다양한 조건에 부합해야만 최적화에 성공할 수 있습니다.
웹 전문가가 아닌 일반 블로거 입장에서 할 수 있는 것도 있고 할 수 없는 것도 있습니다. 현재 티스토리 새 에디터의 기능 중 오해의 소지가 있는 그래서 남용될 수도 있는 부분에 대한 이야기를 하려고 합니다.
티스토리 에디터가 변경되고 나서 글자 크기 지정이 단순해졌습니다. 구에디터에서는 본문의 글자 크기를 지정할 수 있었지만 새 에디터에서는 글자 크기를 지정할 수 없고 단지 제목 1부터 제목 3까지 와 본문 1부터 본문 3까지로 범위가 작아졌습니다. 여기서 오해가 생기는 것이 바로 제목 1부터 제목 3 부분입니다. 이 부분은 HTML 태그로는 <h1>~<h3>에 해당되며 제목을 쓰는 태그입니다.

HTML headings(제목) <h1>~<h6> Tags란
HTML에서는 <h1> ~ <h6> 태그로 제목을 정의하는데 사용됩니다. 숫자 1~6은 중요도를 나타냅니다. 즉, <h1>일 가장 중요한 제목이고 <h6>이 가장 덜 중요한 제목입니다.
티스토리 에디터에서 headings(제목)
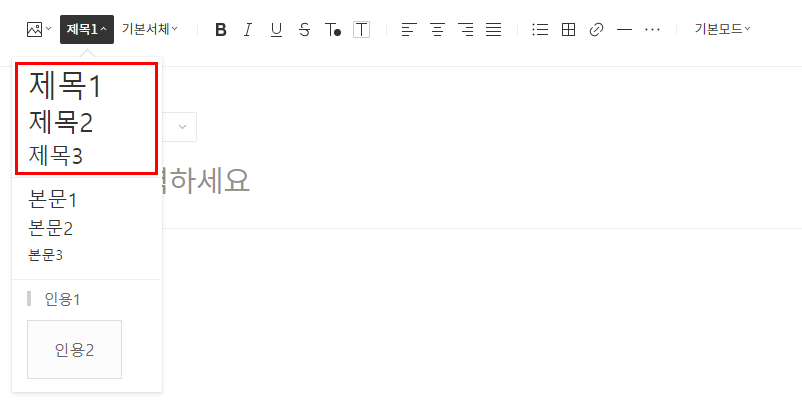
티스토리 에디터에서 말하는 제목 1, 제목 2, 제목 3
제목 1부터 제목 3은 단순히 글자 크기를 지정하는 것이 아니라 글 제목을 정의하는 것이 목적입니다.
여러 블로그들을 방문하다 보면 글자 크기를 크게 하기 위해 제목 1 또는 제목 2를 사용하는 경우를 종종 봅니다. 이것은 잘 못된 사용이고 주의해야 할 사항입니다.
아래 이미지는 티스토리 에디터의 모습입니다.

티스토리 에디터에서는 제목 1부터 제목 3까지만 지원하고 있습니다. 이것은 HTML 태그로는 <h1> <h2> <h3> 으로 표현됩니다.(구 에디터는 머리말 1부터 머리말 4까지 있습니다.) 단, HTML 모드를 이용해서 직접 태그를 작성하면 <h6>까지 사용할 수 있습니다.
티스토리 블로거분들 중에 HTML 태그를 잘 모르시는 분들은 이것을 단순히 글자 크기를 지정하는 정도로만 알고 있습니다. 하지만 제목을 정의하는 태그는 앞서 말한 것처럼 검색엔진 최적화(SEO)와도 관련 있고 목차를 만드는 요소이기도합니다.
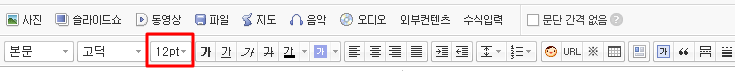
티스토리 에디터에서 글을 작성할 때 단순히 글자 크기만을 조정하려면 본문 1부터 본문 3을 이용하셔야 합니다. 구)에디터의 경우에는 폰트 크기 선택 창에서 선택하시면 됩니다.
티스토리 에디터에서 제목 사용법
티스토리 새 에디터를 기준으로 설명을 하겠습니다. 새 에디터에서는 제목 1로 되어있고 구) 에디터는 머리말 1로 되어 있으니 참고하시면 되겠습니다.
- 제목 1부터 제목 3은 제목을 정의하는 데 사용해야 한다.
- 제목 1은 한 문서에 하나만 존재해야 한다.
- 제목은 제목 1, 제목 2, 제목 3처럼 순차적으로 적용되어야 하며 순서를 건너뛰면 안 된다.
제목 1로 처리한 글을 HTML 모드로 들어가서 보면 <h1> 태그로 되어 있습니다. 즉 제목 1로 처리한 제목은 가장 중요한 제목이고 이것을 구글이나 네이버의 검색엔진에게 알려 주게 됩니다. 이 <h1>태그는 한 문서에 하나만 있는 것이 원칙입니다. (참고 : 예외적으로 여러 개의 섹션으로 이루어졌다면 각 섹션 별로 적용할 수 있습니다.)
위에서 분명 하나의 문서 또는 하나의 섹션에 <h1>태그는 한 번만 사용해야 한다고 했습니다. 그런데 스킨마다 다르지만 보통 포스팅 제목에 <h1>태그를 사용합니다. 제가 사용하는 스킨도 그렇고 티스토리 기본 스킨들 중에서도 Poster, Whatever, Book Club 스킨들도 마찬가지입니다. 이런 경우에는 제목 1을 피하고 제목 2부터 사용해야 합니다.
제목을 쓸 때는 순서를 지켜야 합니다. 제목 1이 없는 글에서 제목 2이나 제목 3이 있으면 안 됩니다. 쉽게 말씀드리자면 목차나 카테고리를 연상하면 됩니다. 즉, 제목 1은 큰제목 제목 2는 소제목 또는 제목 1은 대분류 제목 2는 중분류 제목 3은 소분류로 생각하면 될 것 같습니다.
마무리
사람의 눈으로 볼 때는 어떻게 쓰든 아무 문제없어 보입니다. 하지만 검색 포털에 노출을 하려면 구글이나 네이버 벗에게 내 블로그에 이런 제목의 글들이 있고 이 글에는 이러한 내용을 담고 있었라고 알려 주어야 하는데 그러려면 사람의 눈이 아니라 기계가 해석할 수 있도록 약속된 표기를 사용해야만 합니다. 그래야 검색 엔진이 내 블로그의 정보를 정확히 인식할 수 있습니다. 포스팅 제목의 키워드만 중요한 것이 아니라 본문 내에 있는 소제목의 키워드 또한 중요한 요소입니다.
잘 활용하면 득이 되지만 잘 못 사용하면 독이 될 수 있는 HTML headings(제목) <h> 태그.